برنامه نویسی دنیای بسیار بزرگی دارد که فرانت اند فقط یکی از بخشهای کوچک آن است، ولی همین قسمت به اندازهای اهمیت دارد که با توجه به کاربرد آن، برنامه نویسی را به چند نوع مختلف تقسیم میکنند. همه افراد استفادههای مختلفی از اینترنت برای خرید آنلاین، ایجاد ارتباط با آشنایان و …. دارند، در واقع وظیفه فرانت اند دولوپر در طراحی و پشتیبانی آنچه کاربران میبینند، است.

در این مقاله خواهید خواند:
تعریف فرانت اند
کلمه فرانت در زبان انگلیسی به معنی روبرو است، در اصطلاح نیز فرانت اند همان بخشی از یک وب سایت یا نرمافزار است که کاربران آن را میبینند. با استفاده از برنامه نویسی فرانت اند کدهای ویژه به شکل طراحیهای گرافیکی و دیدنی به کاربران نمایش داده میشود تا بتوانند از بخشهای مختلف وب سایت استفاده نمایند. صدا، تصاویر، ویدیوها، بخشهای مختلف اطلاعات و یا هر چیز دیگری که برای استفاده کاربران باشد، در این بخش قرار دارند. فرانت اند دو بخش اصلی طراحی و توسعه رابط کاربری دارد. در بخش طراحی از فتوشاپ، ادوبی، فیگما و … برای طراحی ظاهری سایت استفاده میشود. در بخش رابط کاربری نیز کدهای جاوا اسکریپت، HTML, CSS کاربرد دارند. در اصل به فرانت اند سمت کاربر یا Client Side نیز گفته میشود که کدهای این بخش در مرورگر کاربران، پردازش و اجرا میگردند. این بخش سمت کاربر با بک اند دارای ارتباط مستقیم هستند. اتصال این دو است که باعث بهبود تجربه کاربران میشود.
برنامه نویس فرانت اند چه کسی است؟
برنامه نویس فرانت اند یا همان فرانت یا برنامه نویس سمت کلاینت، با استفاده از زبانهای کدنویسی CSS, HTML و جاوا اسکریپت، المان و قسمتهای مختلف یک وب سایت را طراحی میکند. پالتهای رنگی، فونت، ساختار متن، تصاویر، جدولها، گرافها، دکمهها، صفحات مختلف و … تماماً از از بخشهایی هستند که برنامه نویس فرانت اند طراحی آن را بر عهده دارد. در واقع هرچه که کاربران در سایتها مشاهده و از آن استفاده میکنند، توسط برنامه نویسان فرانت اند طراحی شده است. راحتی کار با وب سایت برای کاربر اهمیت بسیار زیادی دارد و برنامه نویسان فرانت اند تلاش میکنند تا تجربه کاربری بهتری برای مشتریان ایجاد کنند.
تفاوت بک اند و فرانت اند چیست؟
فرانت اند و بک اند، دو مفهوم متضاد هستند. یعنی بک اند تمام بخشهایی است که کاربر آنها را مشاهده نمیکند اما باعث بهبود کارایی و سرعت وب سایت میشوند. ولی فرانت اند تماماً در دسترس کاربران قرار میگیرد. برنامه نویسان بک اند درباره دیتابیس و نحوه تعامل و … کدنویسی میکنند. زبانهای برنامه نویسی بک اند پایتون جاوا، نود جی اس و روبی و فریم ورکهای آن Django و … هستند. برنامه نویسان این بخش باید بتوانند با پایگاههای داده سرورها و ابزارهای بهینهسازی سایت کار کنند و از چالشهای پیچیده آن با تفکر منطقی و مهارتهای حل مسئله بگذرند.
تفاوت فرانت اند و رابط کاری
کارهایی که طراح رابط کاری انجام میدهد، شامل کد نویسی نمیشود. این فرد عناصر مختلف صفحه را طراحی میکند و ابزار در دست او اسکچ، ایکس دی و فتوشاپ هستند. پس طراحی بخشهای گرافیکی بر عهده طراح رابط کاربری و کدنویسی تمام این بخشها وظیفه برنامه نویس فرانت اند است.

مسیر یادگیری برنامه نویس فرانت اند چیست؟
برای اینکه بتوانید به یک برنامه نویس فرانت اند تبدیل شوید، باید در کنار اقدام به دیدن آموزشها، مسائل دیگری را نیز در نظر بگیرید که عبارتاند از:
- شناخت کامل این موقعیت شغلی
- شناخت وظایف برنامه نویسان فرانت اند
- شناخت مهارتهای مورد نیاز برنامه نویسان فرانت اند
- بررسی ویژگیهایی که یک فرانت دولوپر دارد؛ مانند صبوری و خوش سلیقگی
- بررسی آینده شغلی و درآمدی
- آشنایی با امور اولیه مانند نحوه ثبت دامنه و اتصال آن به هاست و طرز کار مرورگرها
- یادگیری دانش امنیت وب
وظایف یک Front-End Developer چیست؟
معمولا وظایف مشخصی در شرکتها برای فرانت دولوپرها وجود دارد، اما در برخی شرکتها مسئولیتهای اضافی نیز برای این افراد تعریف میشود. وظایفی که به طور کلی اکثرها انجام میدهند، شامل موارد زیر است:
- بهبود تجربه کاربری UX
- استفاده از زبانهای CSS, HTML و جاوا اسکریپت برای ایجاد تعامل در وب سایت
- توسعه و نگهداری رابط کاربری UI
- انتقال و پیاده سازی طراحیها به وب سایتها در تلفن همراه
- ایجاد ابزارهایی که باعث بهبود تعامل در سایتها بدون توجه به مرورگر میشوند.
- رفع اشکالات و تست وب سایت یا نرمافزار
- مدیریت گردش کار
- استفاده از استراتژیهای صحیح SEO
زبانهای برنامه نویسی فرانت اند
و اینکه بتوانید کد نویسی فرانت اند را انجام دهید و تبدیل به یک فرات دولوپر شوید، باید زبانهای آن را یاد بگیرید. ترکیب این سه زبان و کارکرد آنها با یکدیگر است که این را تشکیل میدهد. این زبانها موارد زیر هستند:
· زبان HTML
واژه html مخفف Hyper Text Markup Language است و از طریق آن ساختار و محتوای صفحات وب ساخته میشود. این زبان برای نشانه گذاری است که در آن از تگها برای مشخص کردن عناصری مانند متن، لینک، فرم، عکس، جدول و … در صفحه وب استفاده میشود. از طریق کد نویسی html شما در صورت لازم را به مرورگر اعلام کنید که چه چیزهایی را چگونه به مخاطبین نشان دهد، اما در برنامه نویسی فقط میتوان عملکرد و رفتارهای ویژهای را تعریف و اجرا کرد. این زبان کد نویسی نسخههای مختلفی را پشتیبانی مینماید که آخرین نسخه آن html ۵ است، که شامل پشتیبانی از ویژگیهای جدیدی مانند تگهای سمانتیک، صوت، ویدئو، جیو، لوکیشن و کنواس میشود. یادگیری کدنویسی html نیازمند به آشنایی با تگهای مختلف، ویژگیهای آن، مقادیر و قواعد نوشتاری مختلف میشود.
· زبان CSS
زبان css نیز مخفف Cascading Style Sheets و طراحی ظاهر صفحات وب، بر عهده آن است. این زبان شیوه نامهای است که قواعد و مقادیر و خصوصیاتش، تعیین کننده ظاهر و عناصر html محسوب میشود. در واقع css به مرورگر اعلام میکند که در بین عناصر html چه رنگها، اندازهها، فونت و ترکیب و فاصلهای لحاظ شود. این زبان نیز نسخههای مختلفی دارد که آخرین آن نسخه ۳ است. اگر نیازمند به ویژگیهای جدیدی مانند فلکس باکس، گرید، تبدیل، انتقال و انیمیشن هستید، باید از css ۳ استفاده کنید. یادگیری این زبان، نیازمند به آشنایی با قواعد، خصوصیات، قواعد نوشتاری و مقدارهای مختلف آن است. کد نویسی آن نیز از طریق هر ویرایشگر متنی مثل ویژوال استودیو یا نوت پد انجام میگیرد. در پایان کار کدهایی که برای زبان css مینویسید، بر روی html اعمال میشوند و ظاهر آن نمایان میشود.
· زبان جاوا اسکریپت
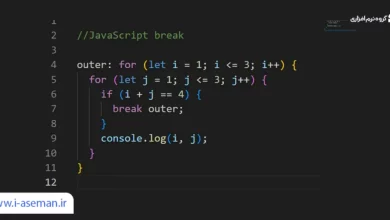
زمان برنامه نویسی جاوا اسکریپت، برای ایجاد انیمیشن، تعاملات، عملکرد و منطق صفحههای وب سایت به کار گرفته میشود. در واقع از طریق جاوا اسکریپت است که شما میتوانید دستورات لازم را به مرورگر اعمال کنید که چه کارهایی انجام دهد و چه پاسخهایی را برای کاربران در نظر بگیرد. ویژگیهای نسخه جدید جاوا اسکریپت شامل توابع پیکانی، تمپلیت استرینگ، ماژولها و کلاسها و … میشود. بهتر است برای یادگیری جاوا اسکریپت با توابع، دادهها، اپراتورها، متغیرها، حلقهها، شرطها، آبجکتها، قواعد نوشتاری و آرایهها آشنا باشید.

کتابخانهها و فریم ورکهای فرانت اند
کاربرد کتابخانهها و فریم ورکهای فرانت اند در انجام سریع و آسانتر امور برنامه نویسی است. در کتابخانههای فرانت اند مجموعهای از کدها و توابع وجود دارد که برنامه نویسان میتوانند از آنها استفاده کنند. فریم ورکها نیز مجموعهای از توابع، قواعد، الگوها و کدها است که شما به عنوان یک برنامه نویس، باید بر اساس آنها برنامه خودتان را بنویسید. کتابخانهها و فریم ورکهایی که در فرانت وجود دارند میتوانند به شما کمک کنند تا کدهای بهتری بنویسید و امکان استفاده مجدد و نگهداری و حفظ امنیت آنها برای شما ایجاد شود. برخی از معروفترین کتابخانهها و فریم ورکهای فرانت موارد زیر هستند:
* کتابخانه ری اکت
این کتابخانه مربوط به زبان جاوا اسکریپت بوده و توسط شرکت فیسبوک توسعه داده شده است. React این امکان را برای برنامه نویسان ایجاد میکند تا رابط کاربری وب سایتشان را با استفاده از کامپوننتها بسازند. کامپوننت قطعهای از کد است که قابلیت استفاده و ترکیب در برنامههای مختلف را دارد. از دیگر امکانات ری اکت نوشتن برنامههای تک صفحهای spa است که از عملکرد بالا و واکنشگرایی با کیفیت برخوردار هستند.این کتابخانه ویژگیهای جدید و پیشرفته جاوا را نیز پشتیبانی مینماید و محبوبیت بسیار زیادی در میان فرانت اند دولوپرها برای ساختن سایتهای بزرگ دارد.
* فریم ورک انگولار
یکی دیگر از فریم ورکهای جاوا اسکریپت که توسط گوگل توسعه داده شده، انگولار نامیده میشود که کاربرد آن ساختن رابط کاربری وب سایت با استفاده از کامپوننتها و ماژولها است. فریم ورک انگولار، از فریمورکهای فول استک محسوب میشود که در همه مراحل هر دو برنامه نویسی بک اند و فرانت اند کاربرد دارد. قدرت این فریمورک بالاست و شامل ویژگیهای جدید جاوا اسکریپت نیز میگردد.
* فریم ورک vue ویو
فریم ورک ویو نیز در زبان برنامه نویسی جاوا اسکریپت استفاده میشود کاربرد ویوایجاد رابط کاربری وب سایتها است. از مزایای این فریم ورک میتوان به سادگی و قابلیت توسعه آن در هنگام ساخت وب سایتهای تک صفحهای و چند صفحهای اشاره کرد. ویو از ویژگیهای پیشرفته جاوا مانند تمپلیت، استرینگ، کلاسها و توابع پلکانی پشتیبانی نموده و قابلیت پیشرفت زیادی در وب سایتهای کوچک و متوسط دارد.
*فریم ورک JQuery
در دسته کتابخانههای جاوا اسکریپت، جی کوئری یکی از پرکاربردترینها برای ساختن وب سایتهای تعاملی و داینامیک است. این کتابخانه فرانت اند توسط جان رزینگ توسعه یافته و به برنامه نویس این امکان را میدهد تا با به کارگیری یک سینتکس ساده و کوتاه، با عناصر زبان html، انیمیشنها و ایجکس فعالیت کند. با استفاده از ریکوئری میتوانید کدهای جاوا اسکریپت را کوتاه و خواناتر بنویسید.

مهارتهای لازم برای برنامه نویسی فرانت اند
برای این که به یک برنامه نویس فرانت اند حرفهای و موفق تبدیل شوید، باید مهارتهای فنی و غیر فنی و اخلاقی مختلفی را داشته باشید. مهارتهای تکنیکی و فنی شامل تمام زبانها کتابخانهها، فریم ورکها، اصول برنامه نویسی و ابزارهای فرانت اند میشود. مرزهای غیر فنی و اخلاقی نیز هم میتوانند از ویژگیهای باطنی شما و هم از موارد اکتسابی باشند. به طور کلی این مهارتها عبارتاند از:
· یادگیری زبانهای مختلف برنامه نویسی فرانت اند
حس زبان اصلی برای برنامه نویسی فرانت اند وجود دارد، فردی میتواند خودش را برنامه نویس فرانت اند یا فرانت اند دولوپر معرفی کند که این سه زبان را کاملاً بلد بوده و توانایی ساخت وب را داشته باشد. سه زبان html ،css و جاوا اسکریپت، اساس برنامه نویسی سمت کلاینت هستند و شما باید آنها را کاملاً بشناسید.
· یادگیری طراحی واکنشگرا
طراحی واکنشگرا به این معنی است که وب سایت شما در هر اندازه و هر دستگاهی، با کیفیت عالی به نمایش درآید. این شیوه از طراحی به برنامه نویسان کمک میکند تا تجربه بهتری برای کاربران ایجاد و بهینهسازی سئو را نیز به خوبی روی سایت انجام دهند. برای انجام این کار لازم است که تکنیکهای مختلفی مانند مدیا کوئری، فلکس باکس، ویوپورت، تصاویر واکنشگرا و … را بلد باشید. بوت استرپ یکی از فریم ورکهای css است که این امکان را برای فرانت اند دولوپرها ایجاد میکند تا به کارگیری جاوا اسکریپت پلاگین، کامپوننتها و … وب سایتهای بهتری بسازند.
· یادگیری نرمافزارهای گرافیکی
نرمافزارهای گرافیکی مانند فتوشاپ و ایلوستریتور و افتر افکت به برنامه نویسان این امکان را میدهند تا لوگوها، آیکونها، بنرها، عکسها، وکتورها و هر چه که برای یک سایت لازم است را طراحی کنند. وجود طرحهای زیبا باعث میشود که وب سایت شما جذابتر باشد.
· خوش سلیقگی و خلاقیت
دو مهارت غیر فنی مورد نیاز برای دولوپرها خلاقیت و خوش سلیقگی است، آگاهی از اصول رنگ بندی، تناسب، تنوع، تکرار و تمام اینها باعث میشود که شما وب سایت جذابتری ارائه دهید. همچنین برنامه نویسان سمت کاربر باید بتوانند با به کارگیری خلاقیت خودشان وب سایتهایی منحصر به فرد بسازند و با توجه به تحلیل نیازهای کاربران، به پیشرفت کسب و کارها و حل مشکلات کاربران کمک کنند.
· یادگیری ابزارهای ویرایش کد
ابزارهای ویرایشگر کد شامل ابزارهایی میشود که این امکان را برای برنامه نویسان ایجاد میکند تا بتوانند کدهای خودشان را نوشته و اشکالات آن را ویرایش و در نهایت اجرا کنند. با به کارگیری این ابزارها شما کدهای خوانا و امنتر خواهید داشت. این ابزارها ویژگیهای متنوعی مانند اینتلیسنس، اسنیپت، دیباگ، اتوکامپلیت، رنگ بندی، اکستنشن، ترمینال و … را پشتیبانی کرده و معروفترینهای آن اتم، سابلایم تکست، براکتس و ویژوال استودیو کد هستند.
· تسلط بر اصول سئو
کسی که در حوزه برنامه نویسی فرانت اند فعالیت میکنند، باید بر اصول سئو تسلط داشته و فرایند بهینهسازی وب سایت برای موتورهای مختلفی مانند بینگ، گوگل، یاهو و غیره را به خوبی بشناسد. از طریق سئو شما میتوانید رتبه وب سایت خود را بالا برده و ترافیک و در نهایت مشتریان بیشتری جذب کنید.
دو بخش اصلی دارد که شامل موارد زیر میشود:
– سئوی داخلی که به بهینه سازی عناصر داخلی وب سایت مثل کلمات کلیدی، تگها، سرعت و امنیت کمک میکند.
– سئوی خارجی که در بهینهسازی عناصر خارجی مانند شبکههای اجتماعی و لینکهای ورودی موثر است.
· آشنایی با اصول تجربه کاربری
بهتر است که بعد از انجام هر کاری نتایج آن به خوبی بررسی و تحلیل شوند، تجربه کاربری یا همان ux، احساسات و نگرشهای کاربران در مورد وب سایت شما است. با استفاده از این تجربه کاربری شما میتوانید برنامهریزیهای بهتری برای جلب رضایت کاربران انجام دهید. طراحی یک وب سایت خوب توسط برنامه نویسان فرانت اند، باید شامل مراحلی مانند تحقیق، طراحی، پیاده سازی، آزمایش و در نهایت بهبود باشد. ابزارهای مختلفی مانند مصاحبه، پرسشنامه، نظرسنجی و ابزارهای فیگما برای تجربه کاربری وجود دارند.

چگونه به یک برنامه نویس فرانت اند تبدیل شویم؟
هر وب سایتی دارای دو بخش غیر قابل مشاهده و قابل مشاهده برای کاربران میشود. بخش قابل مشاهده که کاربران به صورت مستقیم با آن در ارتباط هستند، فرانت اند نامیده میشود. فرانت اند دولوپرها با به کارگیری زبانهای مختلف جاوا اسکریپت، html و css، و استفاده از فریم ورکها یا کتابخانهها این بخش را طراحی میکنند. مهارتهای برنامه نویسان در طراحی گرافیکی و همچنین سلیقه و خلاقیت آنها در بهبود تجربه کاربری مشتریان و کسانی که از وب سایت شما استفاده میکنند بسیار موثر است. شما میتوانید برای کسب مشاوره درباره طراحی سایت و همچنین آماده سازی بخش کاربری وب سایتتان به صورت حرفهای، با کارشناسان گروه نرم افزاری آسمان تماس بگیرید.
سوالات متداول
برنامه نویسی فرانت اند چیست؟
فرانت اند به بخش ظاهری سایت گفته میشود که کاربران از طریق آن ارتباط مستقیم دارند.
زبانهای برنامه نویسی فرانت اند کدام هستند؟
جاوا اسکریپت و html و css
طراحی واکنشگرا چه تاثیری در فرانت اند دارد؟
با طراحی واکنشگرها وب سایت شما در هر مرورگر و ابعادی با کیفیت بسیار عالی نمایش داده میشود.