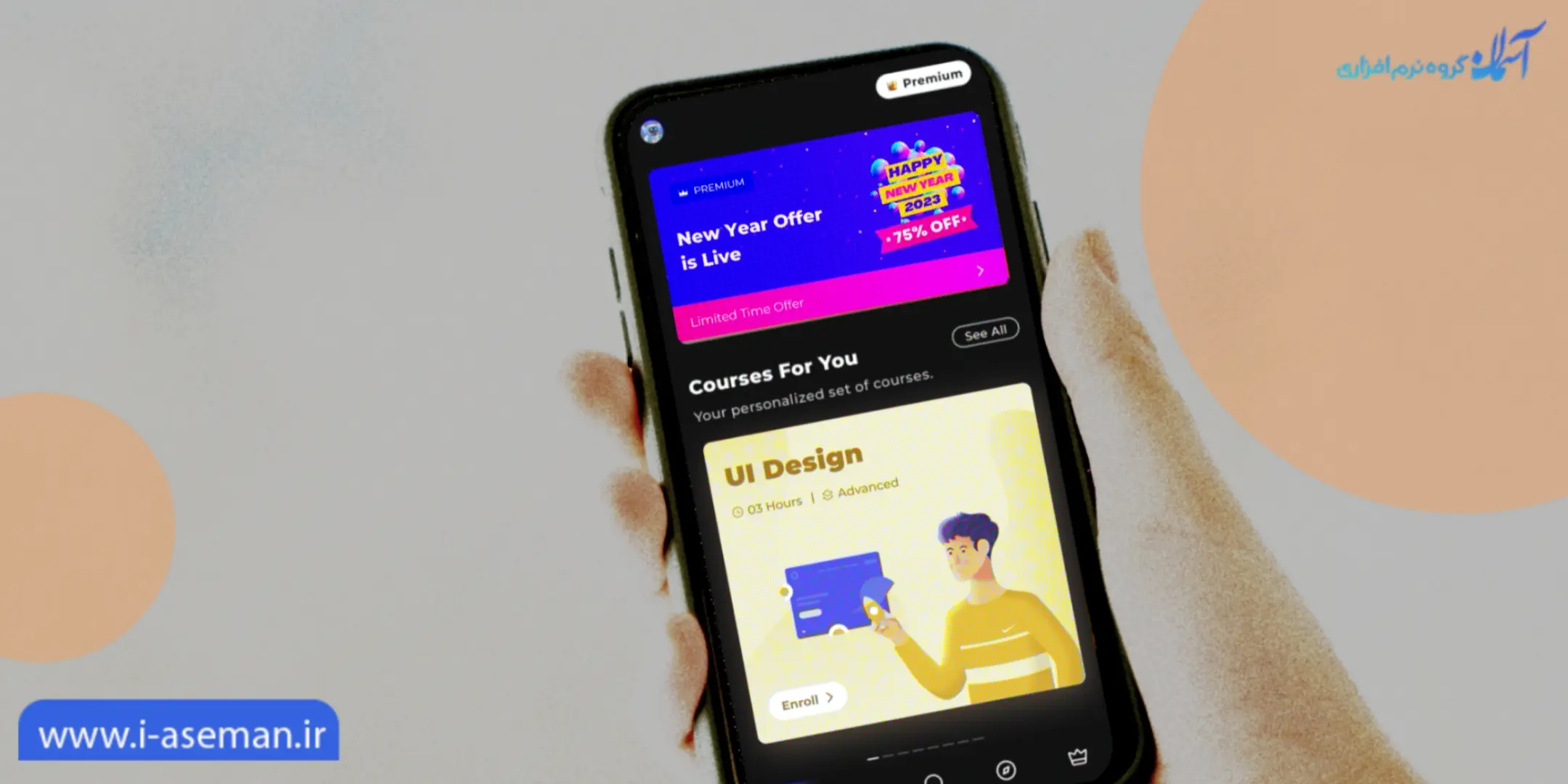
احتمالا شما نیز در هنگام استفاده از اپلیکیشنهای مختلف، به تفاوتهای ظاهری و بصری آنها با یکدیگر توجه کردهاید. این تفاوتها به رابط کاربری اپلیکیشن مربوط میشود. رابط کاربری (UI) عنصری کلیدی در ایجاد تعامل با کاربران به شمار میآید، به همین دلیل کیفیت آن نقشی کلیدی را در جذابیت و متمایز بودن اپلیکیشن ایفا میکند. در ادامه با مهمترین نکات در طراحی رابط کاربری اپلیکیشن آشنا خواهید شد و در ادامه با بلاگ آسمان همراه باشید.
رابط کاربری (UI) چیست؟
رابط کاربری UI مخفف عبارت (User Interface) است که به هر نوع واسطهای اشاره دارد که در تعامل با یک سیستم یا نرم افزار، در اختیار کاربران قرار میگیرد. رابط کاربری شامل عناصر گرافیکی، دکمهها، منوها، فرمها و ترتیب و نحوه نمایش اطلاعات در یک وبسایت یا اپلیکیشن میشود.

اصلیترین هدفی که رابط کاربری دنبال میکند، فراهم آوردن یک تجربه کاربری مثبت برای مخاطبان است تا آنها بتوانند بدون مشکل و با حداکثر رضایت ممکن است سیستم یا نرم افزار مورد نظر خود استفاده کنند.
عناصر رابط کاربری شامل موارد زیر میشود:
· رنگ ها
معمولا اولین موردی که پس از ورود به یک اپلیکیشن نظر کاربران را به خود جلب میکند، رنگها است. استفاده از رنگهای مناسب، ابزاری کلیدی برای ساخت یک اپلیکیشن جذاب به شمار میآید. رنگها میتوانند تاثیر قابل توجهی در رضایت کاربران از یک اپلیکیشن داشته باشند.
علم روانشناسی ثابت کرده که هر کدام از رنگها میتوانند مفهومی خاص را در ضمیر ناخودآگاه مخاطبان ایجاد کنند؛ در نتیجه با توجه به هدف و رویکرد اپلیکیشن، میتوان از رنگ مناسب استفاده کرد. به عنوان مثال رنگ آبی به عنوان نمادی از اعتماد شناخته میشود.
همان اندازه که انتخاب رنگهای مناسب میتواند تاثیر مثبتی در طراحی رابط کاربری اپلیکیشن داشته باشد، رنگهای نامناسب و غیر مرتبط نیز میتوانند آسیبی جدی به ظاهر اپلیکیشن وارد کنند. معمولا در طراحی سایت و اپلیکشین تلاش میشود تا از رنگهایی در یک طیف رنگی مشابه استفاده شود.
· تایپوگرافی
تایپوگرافی، از دیگر عناصر مهم در ایجاد رابط کاربری اپلیکیشن است که به طور کلی میتوان آن را در دو حوزه مختلف بررسی کرد. اولین مورد مربوط به فونت و سایر اپلیکیشن بوده و مورد بعدی به چیدمان و خوانایی متون مربوط میشود. در طراحی یک رابط کاربری مناسب، باید هر دو مورد به شکل مناسبی رعایت شود.
در تایپوگرافی باید به موارد مختلفی توجه داشت که از جمله آنها میتوان به: انتخاب نوع فونت مناسب، تنظیم سایر فونت با توجه به نیاز هر بخش، طول پاراگرافها، فاصله بین حروف و کلمات، فاصله بین خطوط، خوانایی متن و … اشاره کرد.
انتخاب تایپوگرافی مناسب، در طراحی اپلیکیشنهای فارسی نیز بسیار اهمیت داشته و تناسب آن با فضای اپلیکیشن میتواند به ایجاد تجربه کاربری مناسب کمک کند. به عنوان مثال استفاده از فونتهای فانتزی برای اپلیکیشن یک موسسه آموزشی، انتخاب مناسبی محسوب نمیشود.
· آیکون و دکمه ها
آیکونها، ابزاری بصری هستند که به کاربران این امکان را میدهند تا بتوانند بهتر با فضای اپلیکشین یا سایت ارتباط برقرار کرده و مفهوم هر بخش را به سادگی متوجه شوند. در تمامی اپلیکیشنها، در کنار المانهای تایپی میتوانید آیکونهای مختلفی را مشاهده کنید که به شکل تصویری مفهوم تایپ شده را توصیف میکنند.
در فضای اینترنت وبسایتهای متعددی وجود دارند که آیکونهای زیبا و کاربردی را به شکل رایگان در اختیار شما قرار میدهند. در انتخاب آیکونها باید به رنگ و ابعاد آن توجه ویژهای داشت و همچنین محلی مناسب را برای قرارگیری آیکون انتخاب کرد.

در استفاده از آیکونها بهتر است از طرحهایی استفاده کنید که برای کاربران آشنا هستند. به عنوان مثال آیکون ذره بین یک آیکون شناخته شده برای قسمت جستجو است که شما میتوانید در اپلیکیشن و وبسایتهای خود آن را به کار ببرید.
تفاوت رابط کاربری اپلیکیشن و وب سایت
در طراحی رابط کاربری باید به تفاوتهای میان اپلیکیشن و وبسایت توجه ویژهای داشت. طراحی رابط کاربری اپلیکیشن تفاوتهای بارزی با رابط کاربری وبسایت دارد که برخی از آنها به شرح زیر است:
· نحوه دسترسی
اولین نکتهای که باید در طراحی اپلیکیشن در نظر داشت، دستگاه مورد استفاده آن است. اپلیکشینها بر روی تلفنهای همراه یا تبلتها نصب میشودند؛ در نتیجه از طریق آیکونهای اختصاصی خود در نمایشگر قابل دسترسی هستند. از طرفی دیگر دسترسی به وبسایتها، از طریق مرورگر بوده و به طور مستقیم میتوانید با جستجوی نام آن، به سایت مورد نظر مراجعه کنید.
· واکنش پذیری
در طراحی رابط کاربری سایت و اپلیکیشن، رابط کاربری بسیار مهم است. اما نکته حائز اهمیت آن است که معمولا برای اپلیکیشنها از تلفن همراه استفاده شده و برای باز کردن یک وبسایت معمولا از لپتاپ یا رایانه استفاده میشود، به همین دلیل انتخاب اولویت طراحی واکنشپذیر، در این دو مورد ممکن است تفاوتهایی داشته باشند.
· منطق ناوبری (Navigation)
یکی دیگر از تفاوتهای مهم میان طراحی رابط کاربری اپلیکیشن و وبسایت، مربوط به طراحی ناوبری میشود. در اپلیکیشن، منطق ناوبری طراحی بیشتر بر روی منوها و گزینههای مختلف متمرکز بوده و کاربران از این طریق میتوانند به امکانات برنامه دسترسی داشته باشند؛ اما در وبسایتها، علاوه بر منو، از طریق لینکها و ساختارهای دیگر نیز میتوان ویژگیهای آن را شخصیسازی کرد.

1 + 4 قدم برای طراحی رابط کاربری اپلیکیشن
طراحی یک رابط کاربری جذاب و مخاطبپسند برای اپلیکیشن، نیاز به طی کردن مراحل مشخصی دارد که آشنایی با آنها میتواند یک نرم افزار حرفهای را برای شما به ارمغان بیاورد.
مراحل طراحی یک رابط کاربری حرفهای برای اپلیکیشن میتوان مراحل زیر را طی کرد:
· درک نیازها
در اولین مرحله از طراحی رابط کاربری اپلیکیشن، باید به شکلی دقیق مشخص شد که کارفرما چه نیازها و خدماتی را قصد دارد در اپلیکشین خود داشته باشد. برگزاری یک جلسه حضوری یا غیرحضوری میان تیم طراحی رابط کاربری و کارفرما، کمک میکند تا اطلاعات کاملی را در مورد ظاهر مناسب اپلیکیشن و امکانات آن بدست آورد.
· تحقیق
زمانی که درک نیازها به اتمام رسید، قدم بعدی یعنی تحقیق، فرا میرسد. در این مرحله، بر اساس مشاورههای صورت گرفته در گام اول و اهدافی که از پیش تعیین شده است، به شناسایی مخاطبان هدف و همچنین تجزیه و تحلیل رقبا پرداخته و از این طریق میتوان به یک مزیت رقابتی مناسب و ایدهآل برای ارائه کردن به کاربران، بدست آورد.
· نمونه اولیه
این نمونه قرار نیست محصولی باشد که در اختیار مشتری و برنامهنویسان قرار میگیرد، بلکه طرحی اولیه است که نمای کلی اپلیکیشن و جنبههای ظاهری آن را برای کارفرما نمایان میکند. با بررسی این طرح و دریافت بازخورد در مورد آن، میتوان نواقص احتمالی طرح را برطرف کرده و در ظاهر آن بهبود ایجاد کرد.
· طراحی ظاهر اپلیکیشن
در این مرحله وقت آن فرا رسیده تا ظاهر اپلیکیشن شکل بگیرد. در این گام، رنگها، فونتها، گزینهها و … طراحی شده و نمونه نهایی آماده انتشار میشود. این مرحله از حساسیت بسیار بالایی برخوردار بوده و در نتیجه نهایی اپلیکیشن نقشی اساسی را ایفا میکند.

· پیاده سازی و ارزیابی
در گام آخر پس از بررسی کامل طرح، نسخه نهایی آن متناسب با تلفنهای همراه و سایر نمایشگرهای مناسب برای اپلیکیشن ایجاد شده و اصلاحات نهایی بر روی آن صورت میگیرد. در آخر و پس از بررسی اپلیکیشن توسط مشتری و تیم توسعه، فرایند کدنویسی بر اساس طرح ارائه شده آغاز میشود.
بهترین ابزارها برای طراحی رابط کاربری اپلیکیشن
در طراحی رابط کاربری اپلیکیشن، خلاقیت و نوآوری اصلی کلیدی به شمار میآید. استفاده از ابزار مناسب، برای ساختن ظاهر اپلیکیشن، میتواند به افزایش خلاقیت و برآورده کردن نیازها، کمک کند.
از مهمترین ابزارها برای ساخت رابط کاربری اپلیکیشن میتوان به موارد زیر اشاره کرد:
· MockFlow
این ابزار، مجموعهای از برنامههای مختلفی را تشکیل میدهد که برای کار بر روی ایدههای اولیه بسیار موثر بوده و به شما کمک میکند تا بتوانید طرحهای مد نظر خود را با حداکثر سرعت ایجاد کنید.
· Balsamiq
Balsamiq نیز ابزار دیگری است که میتواند به افزایش سرعت طراحی کمک کند. با استفاده از این برنامه میتوانید طرحهای مورد نظر خود را به سادگی ایجاد کرده و آن را با سایر اعضای تیم به اشتراک بگذارید.
· Axure
اگر به دنبال ابزاری برای پروژههای پیچیدهتر، با پویایی بالا هستید، Axure گزینه مناسبی برای شما محسوب میشود. با این ابزار میتوانید طراحی رابط کاربری پروژههای پیشرفته و دشوار را مدیریت کنید.
· Invision Studio
با استفاده از Invision Studio میتوانید رابطهای کاربری تعاملی را با ویژگیهای اختصاصی ایجاد کرده و حرکات، انیمیشنها و سایر موارد لازم برای داشتن یک اپلیکیشن متمایز و جذاب را طراحی نمایید.

· Craft
برنامه Craft برای ساخت اپلیکیشنها بسیار کاربردی بوده و پروندههای ساخته شده را با نمونههای اولیه همگام سازی میکند و مدلها را با دادههای واقعی تکمیل مینماید.
· Figma
یکی از بهترین ابزارها برای طراحی UI، فیگما است. این ابزار در انواع مختلف سیستم عاملها قابل استفاده بوده و به دلیل امکان اشتراکگذاری و ویرایش پروژه بر روی دستگاههای مختلف، برای پروژههای تیمی بسیار کاربردی است.
طراحی رابط کاربری حرفه ای برای اپلیکیشن
ساخت رابط کاربری اپلیکیشن چیزی فراتر از استفاده از ابزارهای طراحی است. هنر و خلاقیت، نقشی کلیدی را در نتیجه نهایی اپلیکیشن ساخته شده ایفا میکند. در طراحی رابط کاربری اپلیکیشن باید به رعایت اصول و استانداردهای آن نیز توجه ویژهای داشت تا نتیجهای رضایتبخش و متفاوت حاصل شود.
رعایت ساختار و پیروی از قوائد، از اصلیترین مواردی است که یک کادر حرفهای و مجرب به آن توجه دارد. پیروی از ساختاری مشخص موجب میشود تا طراح بتواند اهداف پروژه را به بهترین شکل مشخص کرده و پیش از آغاز بتواند نتیجه نهایی را تصور کند.

موضوع مهم دیگری که باید در ایجاد رابط کاربری در نظر گرفت، اصل سادگی است. طرحهای پیچیده هیچگاه نمیتوانند نتیجهای رضایت بخش را به ارمغان بیاورند؛ اما طرحهای ساده و مینیمال همواره توجه کاربران را به خود جلب کرده و موجب میشوند تا کاربر بتواند به سرعت با فضای اپلیکیشن ارتباط برقرار کرده و نحوه استفاده از امکانات مختلف آن را یاد بگیرد.
برخی تصور میکنند که هر چقدر ابزارها و تکنولوژیهای پیشرفتهای در طراحی به کار برود، باید پیچیدگی ظاهری طراحی نیز بیشتر شود؛ اما این تصور تا حد زیادی اشتباه است؛ زیرا بسیاری از کاربران طراحیهای ساده؛ اما خلاقانه را ترجیح میدهند.
در نهایت یک طراح UI موفق با آنالیز دقیق مخاطبان هدف اپلیکیشن، تلاش میکند تا مطابق با شرایط عمده مخاطبان از جمله: سن، جنسیت، حیطه کاری و … طرحی را مناسب همان فضا و سلیقه طراحی کند. این مورد موجب میشود تا اپلیکیشن، تجربه کاربری مناسبتری را رقم زده و در نهایت موفقیت اپلیکیشن تضمین شود.
طراحی رابط کاربری توسط کادری حرفه ای
اگر قصد دارید برای کسب و کار خود یک اپلیکیشن کاربردی و موفق داشته باشید، باید به رابط کاربری اپلیکیشن خود بسیار اهمیت دهید. بهترین راهکار برای داشتن یک رابط کاربری جذاب و خلاقانه، همراهی تیمی حرفهای و متخصص است. کادر مجرب گروه نرم افزاری آسمان، با تجربه دهها پروژه موفق در زمینه طراحی اپلیکیشن و وبسایت شما را همراهی میکنند.
برای کسب اطلاعات تکمیلی و دریافت خدمات مشاوره رایگان، تنها کافی است همین حالا با شمارههای موجود در سایت تماس برقرار کرده و قدم در مسیر موفقیت بگذارید.
سوالات متداول
[toggle title=”رابط کاربری اپلیکیشن چیست؟
” state=”close”]
رابط کاربری مخفف عبارت User Interface بوده و به عنوان ابزاری تعاملی شناخته میشود که تمامی عناصر بصری یک سایت یا اپلیکیشن را تشکیل میدهد.[/toggle]
[toggle title=”اولین مرحله برای طراحی رابط کاربری اپلیکیشن چیست؟
” state=”close”]
در اولین مرحله از طراحی رابط کاربری اپلیکیشن، باید به شکلی دقیق مشخص شد که کارفرما چه نیازها و خدماتی را قصد دارد در اپلیکشین خود داشته باشد.[/toggle]
[toggle title=”برای طراحی رابط کاربری اپلیکیشن از چه ابزارهایی میتوان استفاده کرد؟
” state=”close”]
از بهترین ابزارها برای طراحی رابط کاربری اپلیکیشن میتوان به: MockFlow، Balsamiq، Axure، Invision Studio و Craft اشاره کرد.[/toggle]
[toggle title=”مهمترین موضوع برای طراحی یک رابط کاربری موفق چیست؟
” state=”close”]
یکی از مهمترین نکات در طراحی رابط کاربری توجه به سادگی، در عین خلاقانه بودن طرح است. طرحهای ساده و مینیمال همواره توجه کاربران را به خود جلب کرده و موجب میشوند تا کاربر بتواند به سرعت با فضای اپلیکیشن ارتباط برقرار کنند.[/toggle]
[toggle title=”طراحی رابط کاربری اپلیکیشن با وبسایت چه تفاوتی دارد؟
” state=”close”]
در اپلیکیشن، منطق ناوبری طراحی بیشتر بر روی منوها و گزینههای مختلف متمرکز بوده و کاربران از این طریق میتوانند به امکانات برنامه دسترسی داشته باشند؛ اما در وبسایتها، علاوه بر منو، از طریق لینکها و ساختارهای دیگر نیز میتوان ویژگیهای آن را شخصیسازی کرد.[/toggle]