در سومین قسمت از آموزش جاوا اسکریپت، با یکی از مهمترین دستورات این زبان برنامه نویسی و به صورت کلی یکی از مهمترین موضوعات در برنامهنویسی آشنا خواهید شد. عبارات شرطی از جذابترین بخشهای زبان برنامهنویسی هستند که پس از آشنایی و تسلط بر آن، میتوانید فرایند برنامهنویسی را با سرعت و دقت بیشتری انجام دهید. در ادامه به شکلی کامل به بررسی قوائد شرطی در جاوا اسکریپت پرداخته خواهد شد.
عبارات شرطی چیست؟
استفاده از عبارات شرطی در برنامهنویسی بسیار رایج است و نوع زبان برنامهنویسی مورد استفاده اهمیت چندانی ندارد. اصلیترین کاربرد استفاده از ساختارهای شرطی، ارائه نتایج بهتر با رعایت شروط تعیین شده است. عبارات شرطی بر سرعت و دقت عملکرد سیستم تأثیرگذارند و کارایی برنامه و سایت را بهبود میبخشند.

عبارات شرطی تنها در حوزه برنامهنویسی کاربرد ندارند. در زندگی واقعی نیز ما دائما با دستورات شرطی مختلف سر و کار داریم. به عنوان مثال در تغییر ثانیه به دقیقه، هر گاه میزان ثانیه از 59 عبور کند، یک دقیقه به عدد دقایق اضافه میشود که این موضوع یک عبارت شرطی است. یا به عنوان مثال اولین شرط برای سنجش صلاحیت افراد برای شرکت در آزمون دریافت گواهینامه خودرو، عبور از سن 18 سال است.
یک دستور شرطی معمولاً شامل یک شرط و بلوکی از کدها است که در صورتی که شرط برقرار باشد، اجرا میشود. اگر شرط برقرار نباشد، برنامه به بلوک دیگری از کد منتقل میشود. این شرط میتواند به صورت ساده مانند مقایسه مقادیر دو متغیر یا پیچیدهتر مانند چندین شرط منطقی باشد.
دستورات شرطی مانند “if-else” و “switch-case” در زبانهای برنامهنویسی متعددی وجود دارند و به برنامه نویسان این امکان را میدهند تا برنامه خود را به شکلی انعطافپذیر و تطبیقپذیر بنویسند، که بر اساس شرایط مختلف رفتارها و دستورات متفاوتی را اجرا کنند.
دستورات شرطی در جاوا اسکریپت
هر زبان برنامهنویسی عبارات و چارچوب خاص خود را برای به کار بردن دستورات شرطی دارد. در جاوا اسکریپت نیز دستورات شرطی را میتوان به 4 شکل مختلف به کار بردن که شامل موارد زیر میشود:
- عبارت شرطی if
- عبارت شرطی else
- عبارت شرطی else if
- عبارت شرطی switch case
سه دستور اول تا حد زیادی از نظر قوائد به یکدیگر شباهت دارند و در برخی از موارد در کنار یکدیگر به کار میرود؛ اما دستور آخر، از قوائد متفاوتی برخوردار است که شما میتوانید به سادگی چارچوب آن را نیز فرا بگیرید.
دستور if در جاوا اسکریپت
واژه if در لغت به معنای اگر یا چنانچه است و در جمله برای عبارات شرطی به کار میرود. در اکثر زبانهای برنامهنویسی نیز از این دستور برای ایجاد عبارات شرطی استفاده میشود. در آموزش جاوا اسکریپت نیز آشنایی با این دستور ضروری است.

شکل کلی دستور if شرطی در جاوا اسکریپت به شکل زیر است:
If(شرط){
اتفاقی که رخ میدهد زمانی که شرط درست است//
}
به عنوان مثال 2 متغیر a و b را تعریف کردهایم و قصد داریم شرطی را به این شکل تعیین کنیم که اگر مقدار a از b بیشتر بود دستور مورد نظر اجرا شود. دستور شرطی زیر به شکل زیر به سادگی قابل اجرا است:
var a = 4
Var b = 3
If(a>b){
alert(“آ بزرگتر است”)
}
دستور alert تنها زمانی اجرا میشود که مقدار a از b بیشتر باشد.
بعد از دستور if میتوانید از دستور دیگری به نام else نیز استفاده کنید. در واقع دستور if برای مواقعی است که شرط داخل پرانتز درست باشد؛ اما دستور else برای سایر حالاتی است که شرط درست نبوده و شما میتوانید برای این حالات نیز دستور خاصی را تعیین کنید.
به عنوان مثال:
var a = 4
Var b = 3
If(a==b){
alert(“آ و ب برابر است”)
}
else{
alert(“آ و ب برابر نیستند”)
}
در مثال بالا چون مقدار a و b با یکدیگر برابر نیستند، شرط false بوده و دستور else اجرا میشود.
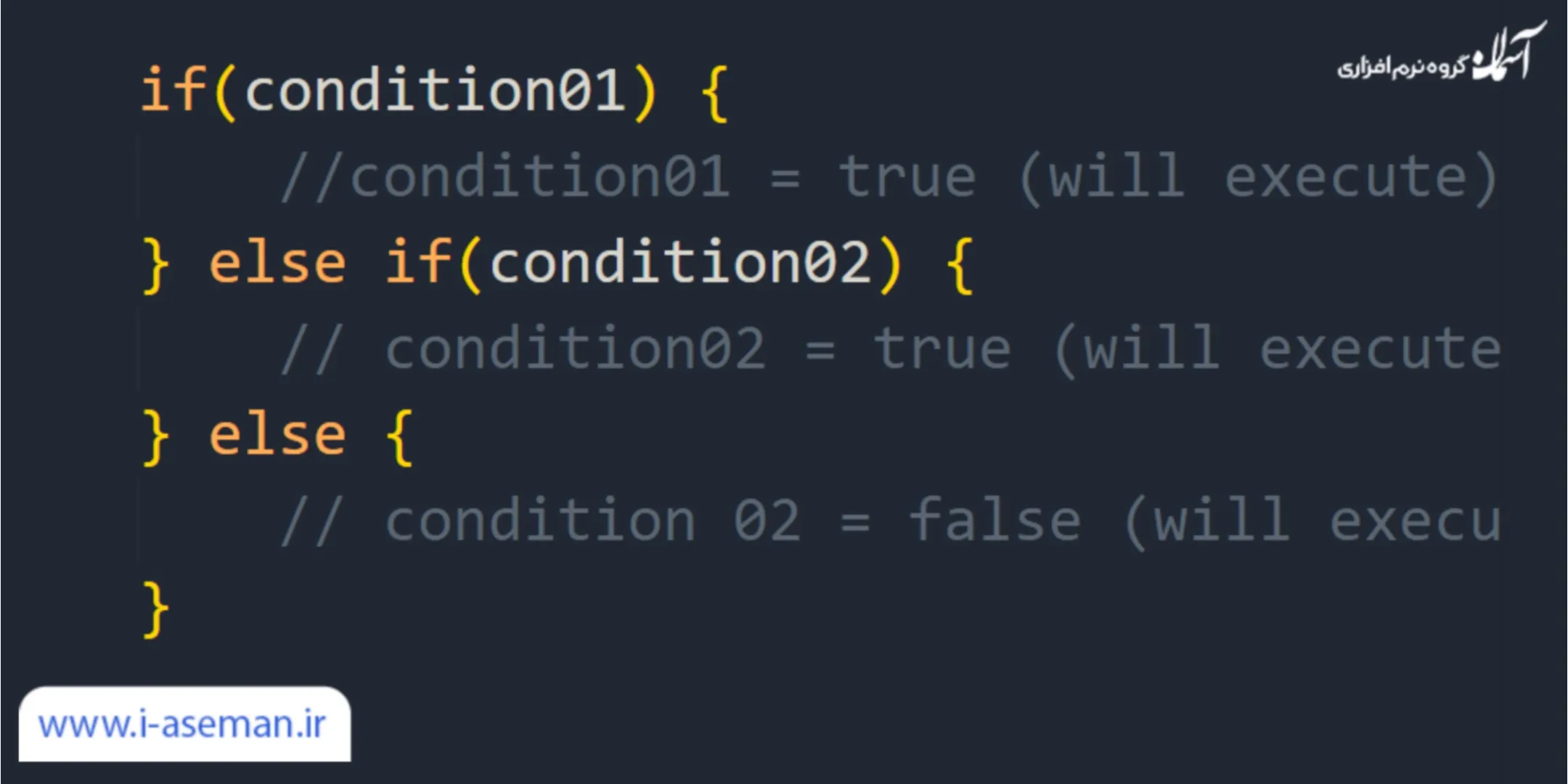
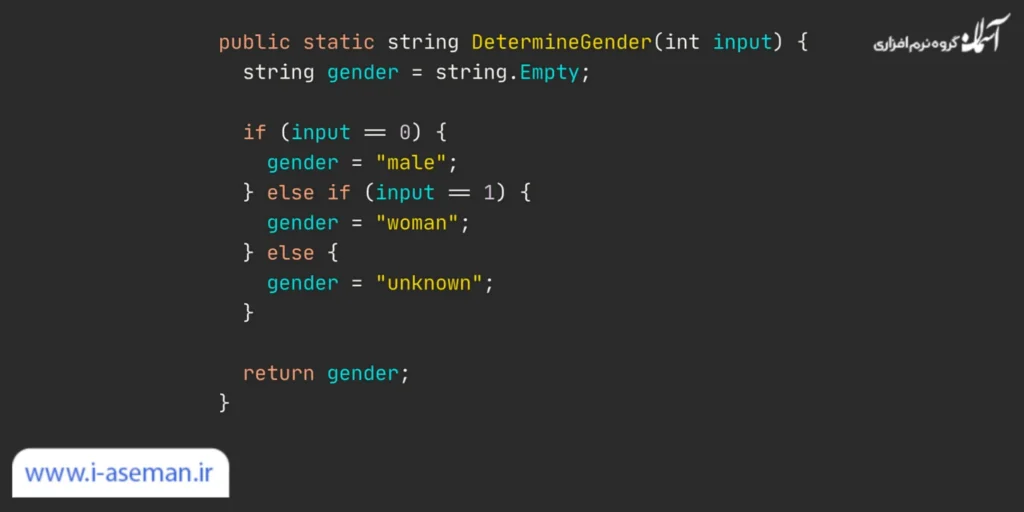
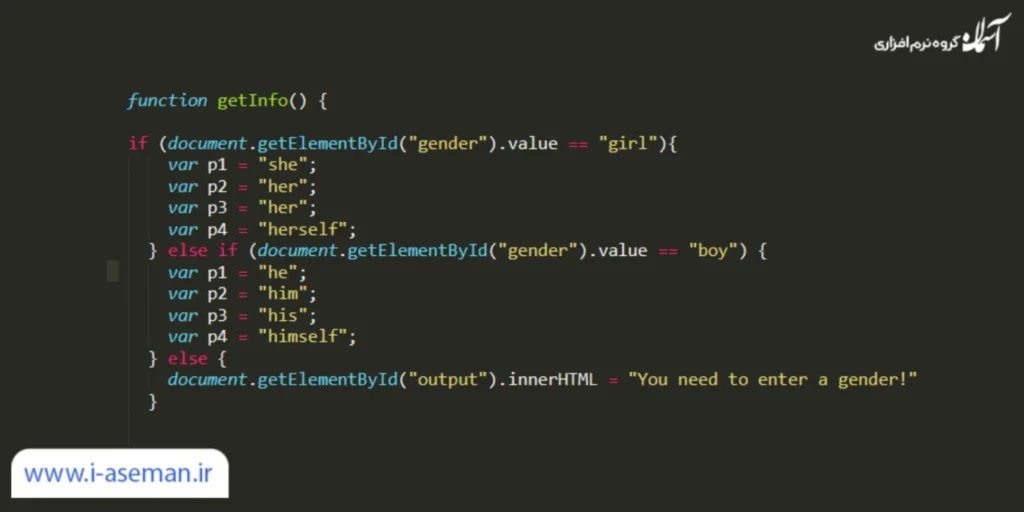
آشنایی با دستور else if در جاوا اسکریپت
یکی دیگر از دستورات شرطی بسیار کاربردی در جاوا اسکریپت، else if است. با استفاده از این دستور شما میتوانید حالتهای شرطی مختلف را به صورت همزمان به کار ببرید. یعنی زمانی که شرط اول if غلط بود، else if بررسی شده و در صورتی که درست باشد، خروجی آن نمایش داده می شود.

به عنوان مثال میخواهیم اگر ساعت کمتر از 10:00 بود پیغام صبح بخیر برای کاربر منتشر شود. اگر بین 10:00 تا 17:00 بود پیغام ظهر بخیر منتشر شود و برای حالات دیگر پیام شب بخیر برای کاربر نمایش داده شود.
این حالت را میتوان به کمک دستورات زیر به نمایش گذاشت:
If(time<10){
alert(“صبح بخیر”)
}
else if(time>10 && time<17){
alert(“ظهر بخیر”)
}
else{
alert(“شب بخیر”)
}
جمع بندی
در سومین قسمت از آموزش جاوا اسکریپت، با تعدادی از دستورات شرطی این زبان برنامهنویسی آشنا شدید. اصلیترین دستور برای ایجاد عبارات شرطی در جاوا اسکریپت if است. در کنار if میتوانید با استفاده از دستورات دیگری نظیر else و else if نیز عبارات شرطی مختلفی را ایجاد کنید. در بخشهای بعد با نکات بیشتری از جاوا اسکریپت آشنا خواهید شد.
اگر به برنامهنویسی علاقه دارید یا به دنبال طراحی سایت یا اپلیکیشن حرفهای هستید، گروه نرم افزاری آسمان به شما کمک خواهد کرد تا بهترین نتیجه را برای خود به ارمغان بیاورید. برای دریافت مشاوره و کسب اطلاعات تکمیلی تنها کافی است همین حالا با مشاوران ما تماس حاصل فرمایید.
سوالات متداول
1. اصلیترین کاربرد عبارات شرطی چیست؟
اصلیترین کاربرد استفاده از ساختارهای شرطی، ارائه نتایج بهتر با رعایت شروط تعیین شده است. عبارات شرطی بر سرعت و دقت عملکرد سیستم تأثیرگذارند و کارایی برنامه و سایت را بهبود میبخشند.
2. در جاوا اسکریپت از چه دستورات شرطی استفاده میشود؟
به طور کلی عبارات شرطی در جاوا اسکریپت به 4 دسته: if، else، else if و switch case تقسیم میشوند.
3. عبارات مربوط به else و else if چه زمانی اجرا میشوند؟
زمانی که شرط if غلط باشد میتوان از else و else if استفاده کرد.