در قسمت اول آموزش جاوا اسکریپت با برخی از تعاریف اولیه و کاربردهای ضروری این زبانه برنامه نویسی آشنا شدید. در این بخش قرار است با چندی از ابزارهای مناسب برای کار با جاوا اسکریپت و همچنین نکات آموزشی بیشتر در این رابطه آشنا شوید. پس با همراه باشید تا در آموزش جاوا اسکریپت قسمت دوم، نکات بیشتری را در رابطه با JS یاد بگیرید.
بهترین ابزار برای کار کردن با جاوا اسکریپت
برای شروع کدنویسی جاوا اسکریپت، پیش از هر چیز به یک تکست ادیتور (IDE) نیاز خواهید داشت، برای برنامهنویسی جاوا اسکریپت تکست ادیتورهای مختلفی طراحی و توسعه یافته است که هر کدام کاربردها و مزیتهای مختلفی را دارند.

بر اساس نظرات توسعهدهندگان مختلف و افراد مرتبط با برنامهنویسی جاوا اسکریپت، بهترین ابزار برای ویرایش کدهای مربوط به این زبان ویژوال استودیو کد (Visual Studio Code) است. در ادامه بیشتر با این ابزار و کاربردهای گسترده آن آشنا خواهید شد.
ویژوال استودیو کد چیست؟
ویژوال استودیو کد یک محیط توسعه یکپارچه (IDE) است که توسط شرکت مایکروسافت ارائه شده است. این نرم افزار به توسعهدهندگان امکان میدهد تا برنامههای مختلفی را با زبانهای متنوع مانند JavaScript، TypeScript، Python و… بنویسند و ادیت کنند.
ویژوال استودیو کد دارای امکاناتی مانند پشتیبانی از سیستم کنترل نسخه، اشتراکگذاری کد، افزونههای گسترده و ابزارهای دیباگ مفید است که توسعهدهندگان را در فرآیند طراحی و توسعه نرم افزار یاری میکند. این IDE به دلیل سرعت بالا و حجم پایینی که دارد، مورد توجه بسیاری از توسعهدهندگان قرار گرفته است و به عنوان یکی از بهترین ابزارهای توسعه نرم افزار در جهان شناخته میشود.
ویژوال استودیو کد و جاوا اسکریپت
ویژوال استودیو کد (Vs Code)، به عنوان بهترین IDE از لیست محبوبترین تکست ادیتورهای مختلف جاوا اسکریپت شناخته شده است. این کد ادیتور، با ورود به بازار در آوریل سال 2015، جهان برنامه نویسی را متحول کرده است. طبق نظرسنجیهای اخیر از سوی State of JS که در آن 20 هزار نفر شرکت کردهاند، 14 هزار نفر ویژوال استدیو کد را به عنوان یکی از بهترین IDE های جاوا اسکریپت انتخاب کردهاند.

این نظرسنجی نشان میدهد که ویژوال استدیو کد بالاترین میزان کاربر را نسبت به رقبایش دارد. این کد ادیتور دارای قویترین سیستم اشکالزدایی است که به کیفیت و دقت کدهای شما کمک شایانی میکند. همچنین، ویژوال استدیو کد قابلیت پشتیبانی از Git را دارد که این امکان را فراهم میکند تا دستوراتی چون publish، commit، push، pull و rebase را اجرا کنید.
نحوه کدنویسی جاوا اسکریپت در Vs Code
برای اجرای کدها و آغاز کار با جاوا اسکریپت در وی اس کد، میتوانید از راهنمای زیر استفاده کنید:
· اجرای کد جاوا اسکریپت توسط مرورگر
برای اینکه کدهای جاوا اسکریپت شما توسط مرورگر اجرا شود، باید ابتدا با استفاده از vs code یک فایل HTML ایجاد کرده و پس از آن در قسمت <body> میتوانید با وارد کردن کد زیر به سادگی فایل جاوا اسکریپت خود را توسط مرورگر اجرا کنید:
<script>
</script>
فایل ایجاد شده در vs code را میتوانید با اسم دلخواه و پسوند html. ذخیره کنید. حال میتوانید با وارد کردن کدهای مد نظر خود در قیمت script به سادگی دستورهای لازم در آموزش جاوا اسکریپت را اجرا کنید.
روش اصولیتری نیز برای اجرای کدهای جاوا اسکریپت وجود دارد. شما میتوانید با انتقال کدهای جاوا اسکریپتی خود به یک فایل مستقل و لینک کردن فایل جدید به یک سند html، میتوانید به سادگی دستورات مورد نظر خود را اجرا کنید.
توجه داشته باشید که فایل جاوا اسکریپتی شما باید پسوند js. داشته باشد؛ به عنوان مثال: script.js. حال با افزودن کدهای زیر به قسمت body در فایل html خود میتوانید به سادگی دو فایل جاوا اسکریپت و اچ تی ام ال را به یکدیگر متصل کنید.
<script src=”./script.js”></script>
از این طریق به سادگی کدهای جاوا اسکریپتی شما در مرورگر قابل نمایش خواهد بود.
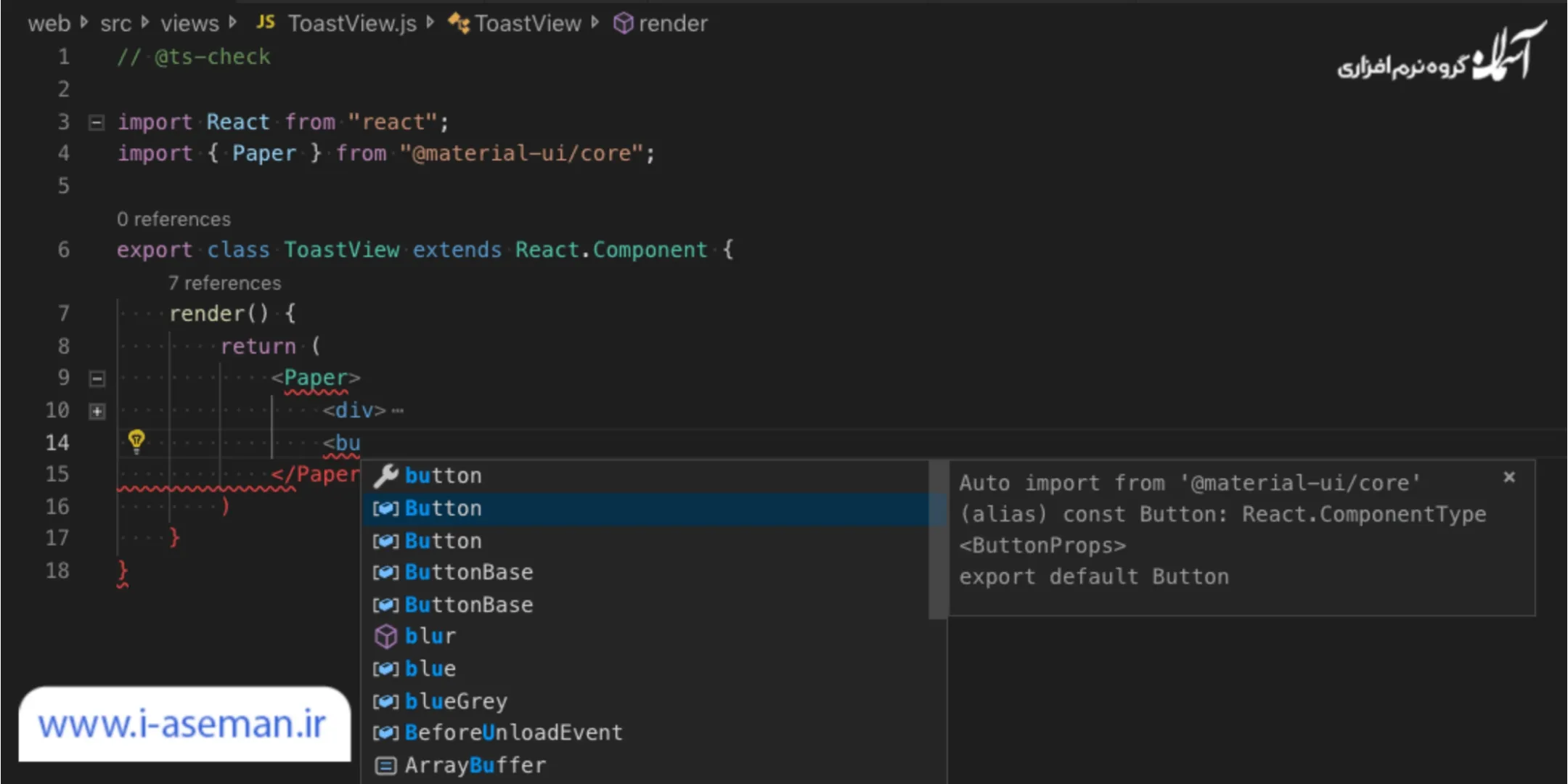
آشنایی با افزونه های کاربردی Vs code برای جاوا اسکریپت
یکی از مزایای بسیار مهم وی اس کد، بهرهمندی از افزونههای مختلف است. استفاده از افزونههای مختلف به شما کمک میکند تا فرایند کدنویسی را برای خود سادهتر کرده و با کیفیت و دقت بالاتری کدهای خود را اجرا کنید.

برخی از این افزونههای کاربردی به شرح زیر است:
· Project Snippets
نخستین اکستنشن کاربردی برای کار با جاوا اسکریپت در vs code، Project Snippets است. این اکستنشن که اغلب توسعه دهندگان استفاده میکنند، از یک ابزار اصلی داخلی VSCode یعنی user snippets الهام گرفته است. در صورتی که با user snippets آشنا نیستید، باید بگویم که این قابلیت به شما اجازه میدهد تا قطعهکدهای خاصی را ایجاد کرده و در تمام پروژهها مجدداً استفاده کنید.
· Better Comments
اگر علاقهمند هستید که در کدهای خود توضیحاتی (Comment) بنویسید، ممکن است مشکلاتی داشته باشید که به جستجوی مکان توضیحات در کد نوشتهشدهتان مربوط میشود، زیرا کد ممکن است شلوغ باشد. با استفاده از افزونه Better Comments، میتوانید توضیحات خود را با استفاده از کامنتهای رنگی، به نحوی که آشکارتر باشند، بنویسید. این افزونه به شما امکان میدهد به سادگی از نمادهایی مانند (!) یا (?) برای هشدار دادن به اعضای تیم استفاده کنید و نظر آنها را به نکات مهم جلب کنید.
· Markdownlint
بسیاری از برنامه نویسان، برای انجام پروژههای خود از نوشتن یادداشت استفاده میکنند تا بهتر بتوانند مراحل کاری خود را درک کنند. اسکتنشن Markdownlint کمک میکند تا به بررسی استایلبندی درون فایلهای .md پرداخته و از قالببندی prettier نیز پشتیبانی میکند.
جمع بندی
در قسمت دوم از آموزش جاوا اسکریپت، با یکی از ابزارهای بسیار کاربردی برای ویرایش و اجرای کدهای جاوا اسکریپت آشنا شدید. شما میتوانید با استفاده از Vs Code به سادگی کدهای مختلف را نوشته و با امکانات منحصر به فرد این ابزار، تمامی نواقص آن را برطرف کنید. در بخشهای بعد بیشتر با نکات مهم جاوا اسکریپت آشنا خواهید شد.
برای دیدن اموزش های بیشتر در موضوعات طراحی وبسایت ، برنامه نویسی و… میتوانید به سایت گروه نرم افزاری آسمان مراجعه کنید.
سوالات متداول
1. ویژوال استودیو کد چیست؟
ویژوال استودیو کد یک محیط توسعه یکپارچه (IDE) است که توسط شرکت مایکروسافت ارائه شده است. این نرم افزار به توسعهدهندگان امکان میدهد تا برنامههای مختلفی را با زبانهای متنوع مانند JavaScript، TypeScript، Python و … بنویسند و ادیت کنند.
2. از چه طریق میتوان کدهای جاوا اسکریپت را در مرورگر اجرا کرد؟
به کمک ویژوال استودیو کد و اتصال کدهای جاوا اسکریپتی خود به فایل html، به سادگی میتوانید کدهای جاوا اسکریپتی خود را در مرورگر اجرا کنید.
3. پسوند فایلهای جاوا اسکریپتی چیست؟
برای ایجاد یک فایل جاوا اسکریپتی شما باید از پسوند .js استفاده کنید.