یکی از مهمترین عواملی که میتواند توجه کاربران به یک وبسایت جلب کند، طراحی بصری و زیبایی ظاهری آن است که این موضوع تا حد زیادی به رابط کاربری وبسایت شما مربوط میشود. برای ایجاد یک رابط کاربری مناسب، استفاده از بهترین ابزارهای طراحی UI میتواند نقشی اساسی در بهبود ظاهر سایت شما ایفا کند. در این مطب با تعدادی از این ابزارها آشنا خواهید شد.
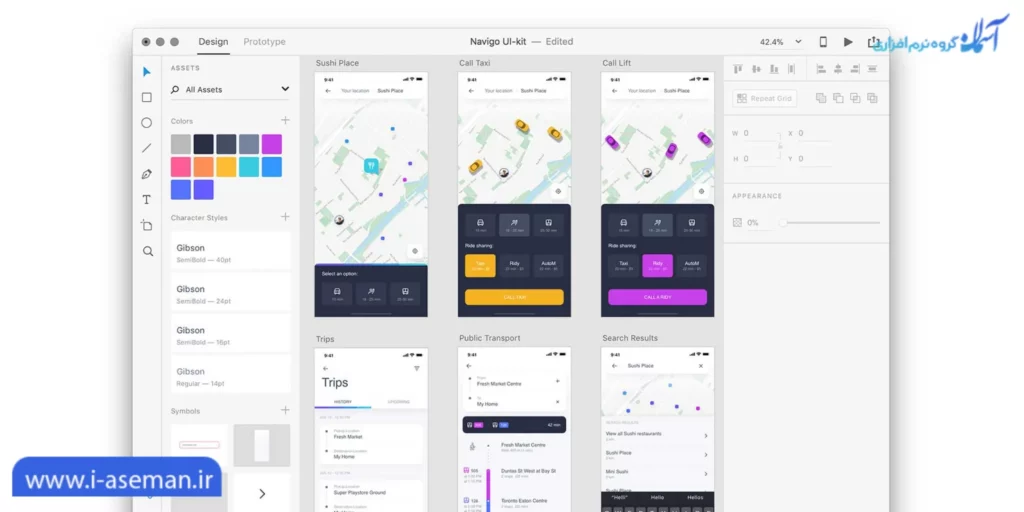
اسکچ (Sketch)
یکی از اولین ابزارهای کاربردی که بسیاری از طراحان حرفهای از آن استفاده میکنند، اسکچ است. Sketch به طور گستردهای به عنوان جایگزینی برای فتوشاپ در زمینه طراحی وب شناخته میشود. این تغییر به عنوان یک تحول بزرگ در طراحی رابط کاربری شناخته میشود. اگرچه ابزارهایی مانند UI وکتور کدینگ با نام Bohemian Sketch شنیده شده است؛ اما به نظر میرسد که فعالیت بسیاری از طراحان وب هنوز تا حد زیادی بر روی فتوشاپ تمرکز دارد.

این در حالی است که وجود Adobe XD به عنوان یک ابزار نمونهسازی و قالببندی جدیدتری از Creative Cloud نیز اعلام شده است. بر اساس گزارش مدیر سرور Rory Berry در سال 2017، او تصمیم به استفاده از Sketch گرفت و اکنون به شدت این ابزار را توصیه میکند. او حدود 10 سال برای طراحی UI از فوتوشاپ استفاده میکرد؛ اما پس از استفاده از اسکچ به طور کلی تغییر رویه داد و به استفاده از این ابزار کاربردی روی آورد.
برخی از مهمترین مزایای اسکچ به عنوان یکی از بهترین ابزارهای طراحی UI به شرح زیر است:
- قابلیتهای این نرم افزار شباهت بسیاری به فوتوشاپ دارد؛ اما کار کردن با آن بسیار سادهتر است.
- با یک مرتبه خرید این ابزار میتوانید بدون نیاز به تمدید، به مدت یک سال از امکانات آن بهرهمند شده و از آن استفاده کنید.
- وجود راهنما برای استفاده افراد مبتدی از دیگر مزایای مهم این ابزار است.
- وجود ابزار Sketch Cloud امکان اشتراکگذاری پروژهها را برای شما به ارمغان میآورد.
فیگما (Figma)
فیگما (Figma) یک انقلاب و تحول در عرصه برنامههای ویرایش گرافیکی ایجاد کرده است و همین موضوع موجب شده تا از آن به عنوان یکی از بهترین ابزارهای طراحی UI یاد شود. این نرمافزار یک ویرایشگر گرافیکی و طراحی رابط کاربری مبتنی بر وب میباشد. با استفاده از فیگما، میتوانید رابطهای کاربری شگفتانگیز برای وبسایتها و اپلیکیشنها طراحی کنید، نمونههای اولیه ایجاد کنید، پستهای شبکههای اجتماعی بسازید و بصورت کلی جلوههای بصری منحصری به فردی را بوجود بیاورید. فیگما همچنین دارای پلاگینهای متعددی برای انجام آسانتر و سریعتر فرآیندهای طراحی است.
با ایجاد Figma، یکی از قدرتمندترین وبسایتهای طراحی گرافیک و تیمهای طراحی، برای طراحان این امکان فراهم شد که بدون هیچ محدودیتی از نظر مکان یا زمانی، در طراحی وبسایتها و اپلیکیشنها همکاری نمایند. این ابزار ابری به تیمهای طراحی این امکان را میدهد که به صورت همزمان بر روی یک پروژه کار کنند، از طریق نظرات و بازخوردها همکاری داشته باشند و تغییرات را به راحتی اعمال نمایند. به عنوان یک ویژگی برجسته، Figma نیازی به دانلود و نصب ندارد و کاربران میتوانند به راحتی از آن از طریق مرورگر استفاده کنند.
از جمله مزایای مهم فیگما میتوان به موارد زیر اشاره کرد:
- سرعت بالا و سادگی دو نقطه قوت اصلی فیگما به شمار میآید که موجب شده بسیاری از افراد تازهکار به استفاده از این ابزار طراحی رابط کاربری روی بیاورند.
- با استفاده از فیگما میتوانید به سادگی از اجزای مختلف نظیر: آیکونها، فونتها، دکمهها و رنگهای مختلف استفاده کرده و طرحهای جذاب را برای کاربران خود به ارمغان بیاورید.
- فیگما برای مدیریت پروژه نیز ابزاری بسیار مناسب بوده و به شما کمک میکند تا نمودارها و جداول گرافیکی جذابی را ایجاد کنید.
ادوبی ایکس دی (Adobe XD)
ابزار حرفهای Adobe XD از سال ۲۰۱۶ معرفی شد و پس از موفقیت نسخه آزمایشی آن، به سرعت محبوبیت یافت. این ابزار توانست در مدت زمان کوتاهی جای خود را در صنعت طراحی باز کرده و جلب توجه بسیاری از طراحان را به همراه داشت. از همان ابتدا، Adobe XD با سهولت در استفاده، دقت و کارآیی برجسته خود، توانست به سرعت رشد کرده و به ابزار محبوبی تبدیل شود.

با استفاده از Adobe XD، قادر خواهید بود به سرعت یک نسخه ابتدایی از طرح خود ایجاد کرده و آن را با دیگران به اشتراک بگذارید. حتی میتوانید مراحل استفاده از اپلیکیشن یا وبسایت، مسیرهای مختلف سایت و دیگر جزئیات را به کارفرما یا کاربران به نمایش بگذارید. طراحیهای ایجاد شده با این ابزار به راحتی توسط برنامهنویسان قابل اشتراکگذاری و استفاده هستند.
از جمله مزایا و قابلیتهای مهم ادوب ایکس دی میتوان به موارد زیر اشاره کرد:
- نمونهسازی سریع، قابلیت تعاملی مناسب، طراحی ریسپانسیو و طراحی وکتور از جمله مزایای اصلی طراحی رابط کاربری با Adobe XD محسوب میشود.
- همچنین شما میتوانید از طریق قابلیت ذخیره سازی ابری این ابزار، تمامی اطلاعات و پروژه خود را در حافظه اختصاصی آن ذخیره نمایید.
- چیدمان (Layout) و خطوط (Grid) در این ابزار به سادگی قابل تغییر است.
- با توجه به امکان دسترسی به اشتراک رایگان، این ابزار برای کاربران ایرانی و تازهکار انتخاب مطلوبی به شمار میآید.
- قابلیت طراحی تعاملی برای ایجاد وایرفریم و پروتوتایپ از دیگر مزایای آن است.
یو ایکس پین (UX Pin)
یو ایکس پین یکی از ابزارهای نسبتا جدید و بسیار کاربردی برای طراحی UI/UX است که بسیاری از طراحان باتجربه و تازهکار از آن در طراحیهای خود استفاده میکنند. این ابزار به شما امکان ارائه نمونههای اولیه تعاملی را بدون نیاز به هیچگونه دانش برنامهنویسی ارائه میکند که از مزایای مهم آن است.
این ابزار از نظر کاربرد و رابط کاربری شباهت بسیاری به اسکچ و فوتوشاپ داشته و به همین دلیل در صورت آشنایی با این ابزارها میتوانید به سادگی کار کردن با UX Pin را نیز فرا گرفته و از آن بهره برد. این ابزار امکانات متنوعی برای طراحان و توسعهدهندگان دارد و از طراحی تا هماهنگی با توسعهی نرمافزار استفاده میشود. به عنوان یکی از بهترین ابزارهای طراحی UI، UX Pin به کاربران امکان میدهد تا به راحتی پروتوتایپهای خود را ایجاد کرده، تست کنند و در نهایت به تولید نهایی برسند.
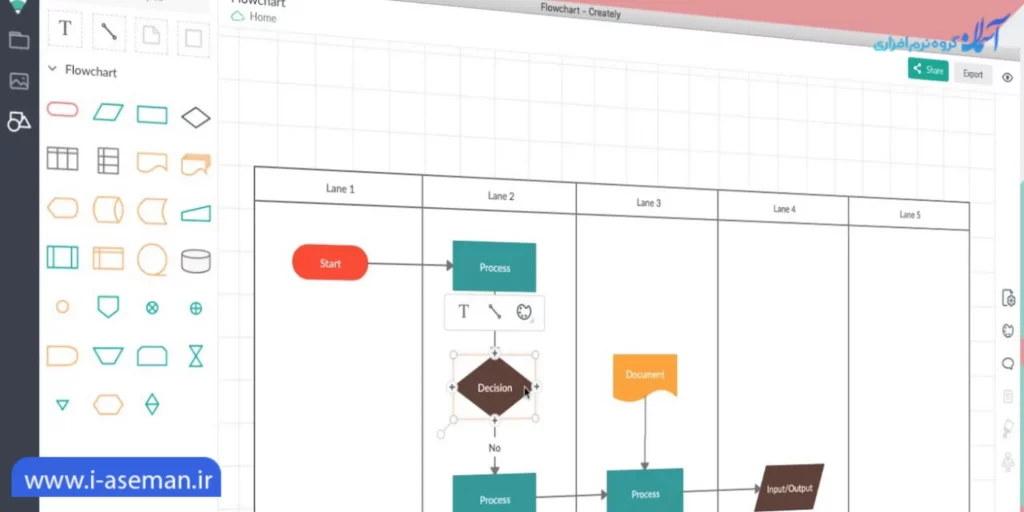
کریتلی (Creately)
Creately یک ابزار قدرتمند است که به کاربران امکان تولید انواع نمودارها را میدهد. این ابزار قادر است نمودارهای UML، فلوچارتها، Mind Maps و Wireframes را ایجاد کند. طراحان سایت و نرمافزار میتوانند با استفاده از Creately بخش اعظمی از کار طراحی رابط کاربری و تجربه کاربری نرمافزار خود را به سرعت انجام دهند و از این ابزار برای بهبود فرآیند طراحی و توسعه بستر مورد نظر خود استفاده کنند.

این ابزار بیش از 1000 قالب مختلف برای طراحی انواع ساختارها را فراهم میکند. این تپلتها از جمله ابزارهای مفیدی هستند که به کاربران این امکان را میدهند تا به سرعت و با کیفیت بالا نمودارها و ساختارهای مورد نیاز خود را ایجاد کنند. این ویژگی میتواند به طراحان و توسعهدهندگان کمک زیادی کند تا زمان و تلاش خود را برای طراحی از ابتدا کاهش دهند و به سرعت به نتایج مطلوب برسند.
اکشر آر پی (Axure RP)
اکشر یک ابزار چندمنظوره برای ساخت و طراحی وایرفریم، نمونههای اولیه، انواع دیاگرام، نقشه مسیر کاربران و به ویژه رابط کاربری وبسایتها و اپلیکیشنها است. طراحیهای انجام شده با استفاده از اکشر کاملا سازگار با سایر ابزارها مانند اسکچ و… میباشد.
همچنین، اکشر امکان اشتراکگذاری و همکاری بین اعضای تیم را فراهم میکند، به آنها اجازه میدهد به صورت هماهنگ و همزمان بر روی طرحها و پروژههای خود کار کنند و از طریق این نرمافزار به راحتی ایدهها و بازخوردهای خود را به اشتراک بگذارند.
افینیتی (Affinity)
Affinity به دلیل برخورداری از طراحی بسیار حرفهای و ساختار متفاوت، توانسته نام خود را به عنوان یک رقیب جدی برای فوتوشاپ به ثبت برساند، و به عنوان یک جایگزین مناسب و کارآمد برای فتوشاپ شناخته شود. این نرمافزار با ارائه امکانات و قابلیتهایی که باعث سهولت کاربرد و افزایش بهرهوری میشود، توانسته است جای خود را در صنعت طراحی U و ویرایش تصاویر به خوبی پیدا کند.

از جمله ویژگیهای این مورد از بهترین ابزارهای طراحی UI که میتواند فرایند کاری شما را بسیار تسهیل کند، میتوان به: امکان تنظیم تصاویر با بردار بدون آسیب وارد شدن به ساختار، زوم یک میلیون برابری، بازگشت به حالت قبل، دسترسی به تاریخچه تغییرات و امکانات متعدد دیگر اشاره کرد.
پاور موک آپ (Power MockUp)
PowerMockup یک ابزار قدرتمند است که به کاربران نرمافزار PowerPoint این امکان را میدهد که برای طراحی نمونه اولیه نرمافزار خود به ابزار دیگری نیاز نداشته باشند. این ابزار به شما اجازه میدهد تا با استفاده از تکنیکهای ساده و با چند کلیک، نمونه اولیه نرمافزار خود را تولید کنید.
با استفاده از ابزار Slideshow نرمافزار PowerPoint، شما میتوانید تأثیرگذاری طرحهای ایجاد شده را افزایش داده و به شکلی موثرتر طرحهای خود را ارائه دهید. این امکان به شما اجازه میدهد تا طراحیهای خود را به صورت دینامیک و جذاب به مخاطبان خود نمایش دهید و از این طریق ارتباط بهتری با مخاطبان خود برقرار کنید.
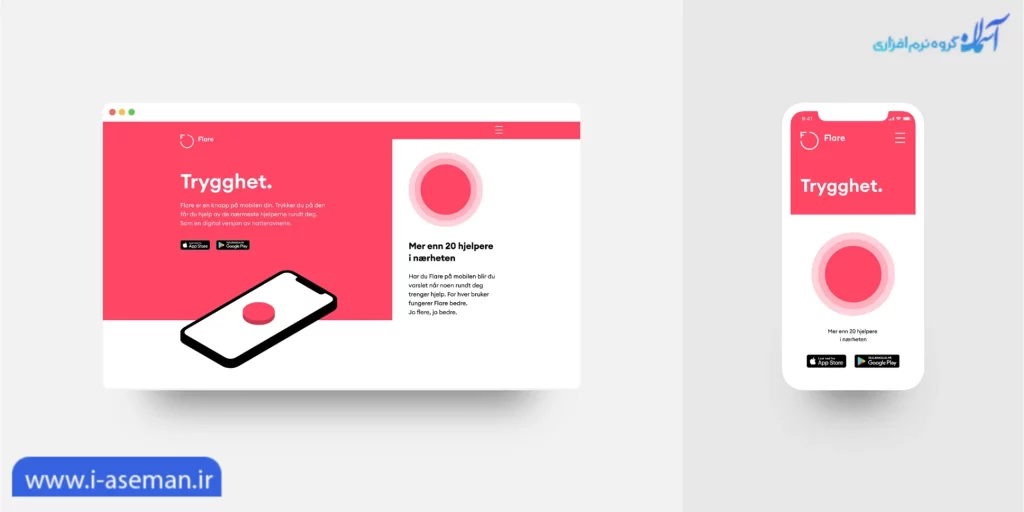
فلیر (Flare)
به طور کلی، فلیر (Flare) یک ابزار جدید برای ایجاد و انیمیشن دادن به وکتور آرت است. این ابزار مبتنی بر وب است و به شما امکان میدهد تا به راحتی وکتور آرتهای خود را طراحی کرده و حالت انیمیشنی به آنها بدهید.

هدف اصلی این ابزار، کمک به طراحان وب و طراحان بازی است و امکان کار مستقیم با ابزارهای مختلف موجود را فراهم میکند که این موضوع میتواند به سادهتر شدن فرآیند طراحی رابط کاربری و صرفهجویی در زمان کمک کند. فلیر، به عنوان به عنوان یک ابزار رایگان برای طراحان در دسترس بوده و شما میتوانید به سادگی از آن استفاده نمایید.
مارول (Marvel)
مارول، یکی از بهترین ابزارهای طراحی UI است که تنها به صورت نسخه تحت وب در دسترس قرار دارد. این ابزار امکان استفاده از قالبهای آماده را برای طراحی فراهم میکند، که این امر به طراحان اجازه میدهد با سرعت و کارآیی بالا به پروژههای خود شروع کنند. با این ویژگیها، حتی افرادی که دارای دانش فنی کمی هستند، میتوانند به راحتی و با اعتماد به نفس، به طراحی UI پرداخته و نتایج حرفهای به دست آورند.
یکی از ویژگیهای منحصر به فرد مارول، امکان اجرای تستهای مستقیم با کاربران است. به این معنی که میتوانید خروجی پروژه را با کاربرانی که میخواهید به اشتراک گذشته و سپس عملکرد و کارایی طرح را بررسی کرده و از این طریق نقاط قوت و ضعف طرح خود را بیابید.
طراحی حرفه ای رابط کاربری
برای طراحی یک رابط کاربری حرفهای و کاربرپسند، استفاده از بهترین ابزارهای طراحی UI نقشی اساسی را ایفا میکند؛ اما نکته دیگری که نقش بسیار مهمتری در ایجاد طراحی جذاب برای وبسایت یا اپلیکیشن دارد، حضور افراد باتجربه و خلاق در فرایند طراحی است.
کادر حرفهای گروه نرم افزاری آسمان با تجربه دهها پروژه موفق در حوزههای مختلف طراحی سایت و ساخت اپلیکیشن، فرایند طراحی اختصاصی رابط کاربری را متناسب با حوزه فعالیت شما اجرا میکنند. برای دریافت مشاوره رایگان و کسب اطلاعات تکمیلی تنها کافی است همین حالا با مشاوران ما تماس حاصل فرمایید.
سوالات متداول
[toggle title=”محبوبترین ابزار طراحی رابط کاربری چیست؟” state=”close”]
از Adobe xd به عنوان یکی از محبوبترین ابزارها برای طراحی رابط کاربری یاد میشود.
[/toggle]
[toggle title=”سادهترین ابزار برای ایجاد رابط کاربری چه نام دارد؟” state=”close”]
در میان ابزارهای مخلتف رابط کاربی، فیگما به عنوان یکی از ابزارهایی شناخته میشود که کار کردن با آن بسیار آسان است.
[/toggle]
[toggle title=”در کنار استفاده از ابزارهای مناسب برای طراحی رابط کاربری، چه نکته دیگری اهمیت دارد؟” state=”close”]
برای طراحی یک رابط کاربری حرفهای و کاربرپسند، استفاده از بهترین ابزارهای طراحی UI نقشی اساسی را ایفا میکند؛ اما نکته دیگری که نقش بسیار مهمتری در ایجاد طراحی جذاب برای وبسایت یا اپلیکیشن دارد، حضور افراد باتجربه و خلاق در فرایند طراحی است.
[/toggle]